Read time: 6 minutes
With roughly 19% of the U.S. population living with a disability, it’s been increasingly important to think about web accessibility and how it’s incorporated into your website.
Think about it:
Nearly 1 in 5 people in the United States lives with a disability.
So if you picked five random people on the street, odds are one of them is living with some sort of disability.
That’s a lot of people.
In fact, people with disabilities make up the largest and most diverse minority group in the U.S.
That’s why it’s so important for businesses — big or small, news or e-commerce, blog or newsletter — to think and implement web accessibility practices into their own websites.
And with people living with a variety of abilities, one single method of web accessibility won’t cut it. You’ll need to implement a variety of different practices to make your website truly web-accessible.
But before you even think about looking up best practices within web accessibility, you need to know the audience you’re talking to and working for.
Very similar to marketing, sales, and business strategies, your job becomes immensely easier when you know who your audience is.
Diversity of Abilities
Like we mentioned before, there isn’t one single disability that affects everyone the same way.
Disabilities affect people differently, in varying combinations, and at different stages of their life. With so many variations, times, and situations, it can be hard to take account of everything without some sort of simplification.
It’s also important to note that people with disabilities have abilities too, and that what may be perceived as a disability in one scenario may not be the case in another.
Fortunately for you, we at Unity Web Agency have made it our mission to think about these things, and we utilize and blend these two terms when we think about accessible design and functionality:
Context and Senses.
Context
When we think about context, there are three things we ask ourselves that can help us understand the people we are working for and with.
Is the situation:
- Permanent? (i.e. the person affected is living with this disability forever)
- Temporary? (i.e. the person’s disability will eventually go away)
- Situational? (i.e. the person has a “disability” because of an outside source)
Through this thinking, we’re better able to gear our solutions, but it’s only one piece of the pie.
For us, to fully gauge the situation, we also need to think about the senses that are affected by the context.
Senses
When thinking about the senses, we want to think about four primary ones:
- Touch
- Sight
- Hearing
- Speak
Although “Smell” is part of the senses too, websites don’t produce any sort of odor or aroma (and if yours does, you’re on to something big).
These senses represent the complete user experience when it comes to your website. Whenever you think about web design, these should be at the top of your list.
But along with understanding the applicable senses, it’s also important to know how disabilities can affect them:
- Physical: people with a partial or total loss of function of a body part.
- Visual: people who are blind, people with low/obstructed vision, or just people getting older.
- Auditory: people who are deaf, have full to partial hearing loss, or auditory processing disorders.
- Cognitive/Neurological: people with a broad range of difficulties performing mental tasks or processing information.
Putting It All Together
So, now that you understand what we mean by Context and Senses, how do we put it all together?
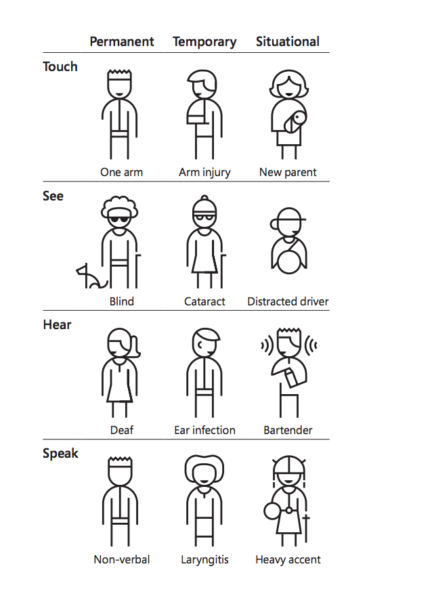
Below you’ll notice a great illustration created by Microsoft and its Inclusive Design team. This helps put additional context towards Context and Senses, which will make picturing your audience easier.

Notice how our Context terms are at the top of the chart and our Senses terms are on the side?
This illustration perfectly captures what you should think about when you want to create an accessible and inclusive website.
To go even further, let’s think about a few examples. And when you’re reading these examples, think about the Context of the situation and the Senses affected:
- Jordan is a former professional football player. Although he enjoyed great success in the NFL, he experienced paralysis from the neck down because of a bad tackle. Although Jordan is on the road to recovery and has even regained movement in his toes and hands, it’s unlikely he will regain full mobility.
- Erica loves going out and spending time with friends, and it’s why she chose to become a professional bartender. She loves her job and the people she meets from it, but her place of work makes it extremely difficult to hear anyone unless they are close to her.
- Natalie is a voracious reader and spends a lot of her free time reading science fiction novels. But she’s been having issues with her eyes, and she’s constantly getting new glasses to adjust to her degrading vision. To alleviate the problem (and to stop making visits to the eye doctor), she opts for cataract surgery. Post-surgery, she feels very hopeful about her new eyes, but the immediate side effects of the surgery have made her eyes sensitive to blue light and her vision blurry when looking at things to close. Her doctor assures her that these are only temporary, but she’ll have to deal with this problem for the next three days.
Notice how each story can be applied to the chart? It’s likely you were able to identify the Context and the Senses affecting Jordan (permanent touch), Erica (situational hearing), and Natalie (temporary sight), and it’s why the chart is so helpful.
It makes understanding your audience that much simpler. And when you understand your audience, you know how to create for them and how to chat with them.
Consider Your Language
Along with thinking about the potential disabilities of your audience, it is also important that you know how to talk to them as well. Your actions might be filled with positive intent, but communicating it poorly could leave your audience confused or even worse — offended.
When writing, think about adopting a “Person-First” language. This allows you to identify a person, without letting their disability define them. A good example would be using the phrase “person with disabilities” instead of “disabled person.”
If you really want to remember, consider this example instead:
“My mother has cancer” vs “my cancerous mother.”
Which one do you think she’d prefer?
And if you’re unsure, it never hurts to ask the person you’re referring to.
Although this may have been weird a few years ago, it’s uncertainly not the case now, as many people start off meetings by asking for pronouns. Some people prefer to use identity-first language, and that’s ok. But if you’re unsure what they want, just ask!
We’re sure whoever you’re talking to will appreciate it.
Got questions about anything mentioned? Need a particular concept clarified? Feel free to reach out to us at marketing@unitywebagency.com.
We’d love to chat with you about web accessibility and how we can create a more inclusive internet.

