Web accessibility checklist
Reference this handy checklist anytime you're working on your website.
Read time: 21 minutes
If there’s anything you should know about us, it’s our strong belief that web accessibility is crucial to anyone’s online experience.
Although it’s easy to assume that people with disabilities would be the direct beneficiaries of these practices (an assumption that would be correct), they aren’t the only ones.
Able-bodied users benefit from web-accessible practices all the time, as they can help make a user experience that much easier.
Have you ever used closed captions on a video? Or do you rely on “dark mode” to get better contrast of the words you read on the screen?
Those are web-accessible implementations you’re using, and millions of other able-bodied users have done the same thing in hopes of making their own experience easier.
It’s why we believe web accessibility is critical to any and everything living online.
Now we believe the best way to encourage more web accessibility actions is for people to simply start doing them.
Whether you’re creating contrast features in the backend or simply writing alt-text, we believe even the smallest actions can create an impact.
But there’s a slight issue with this approach.
Web accessibility practices can be quite difficult to understand for people with little or no knowledge of it or the web. In a way, you could say that the process of learning web accessibility can be a bit...inaccessible.
To be fair, a lot of web accessibility practices take some time and experience in web development to really implement. It’s hard to expect the everyday user to incorporate contrast features and text enlargement into their own website.
Instead, we took the time to analyze where most online users can create the most impact in regards to web accessibility practices, and we came to an easy landing spot:
Content.
Whether you’re writing social posts, designing a graphic, or creating a video for YouTube, there are numerous opportunities for you to implement web accessibility practices when creating these pieces of content.
Not sure how you can get started?
Then this guide was built for you.
From the basics of web accessibility to how to write alt-text, check out our entire guide on how to ensure any piece of content is fully accessible!
Table of Contents
What is web accessibility?
“Accessibility allows us to tap into everyone’s potential.”
– Debra Ruh, Founder of TechAccess
Before we get into web accessibility practices, we need to ask this:
What exactly is web accessibility?
Fortunately, the definition of web accessibility isn’t subjective, so you won’t be subjected to a variety of definitions that either miss or conflict with the main point:
Creating websites, tools, tech, and content that people with disabilities can use.
For a full, comprehensive definition and breakdown of the word, the W3C’s Introduction to Web Accessibility page is always a good place to start. It offers a great summary of the phrase and its importance for people and society.
To put it simply, web accessibility is making anything on your website — homepages, podcasts, blog articles, videos, etc. — usable for anyone, regardless if they’re deaf, blind, paralyzed, or have any other disability.
The more available you make your content to these individuals, the better off your site will be.
And it’s likely that individuals without a disability will thank you too!
Components of web accessibility
When thinking about web accessibility, you want to break it down into three parts:
- People
- Technology
- Guidelines
These three components work hand-in-hand to help you create quality, accessible websites, and content that anyone can enjoy. However, there is a lot that can go into each component, and it’s important to understand not just the component itself, but the reason why it’s so important to web accessibility.
This holistic approach certainly takes a little longer than simply understanding the definition, but it will also better equip you to tackle problems that may not always be outlined.
And when it comes to web accessibility, almost every problem you’ll encounter will be unique, because everyone uses the internet a little differently.
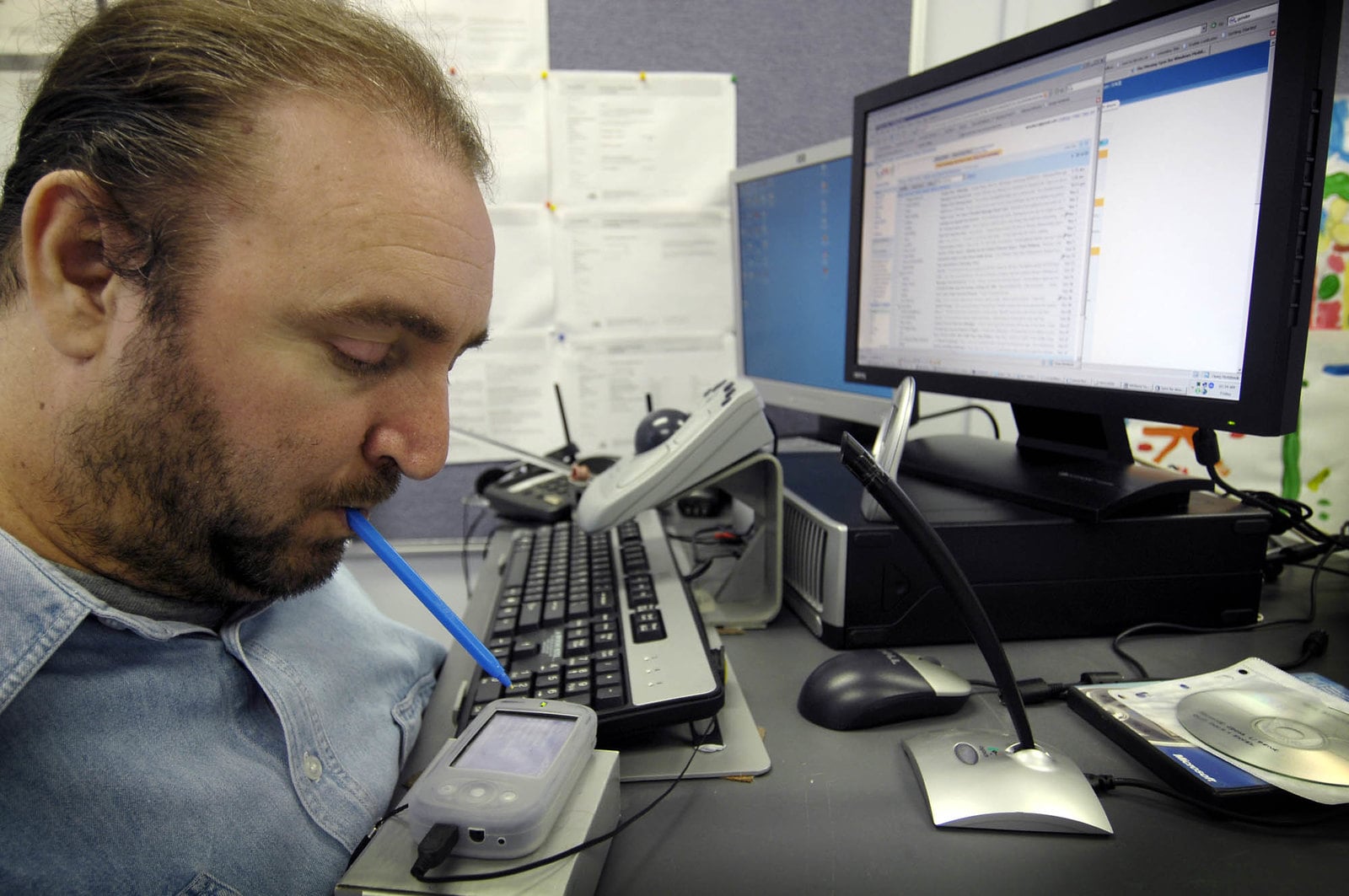
- Touch
- Sight
- Hearing
- Speech
Along with these four senses, you also want to think about the context in which they might be affected while using your site.
| Permanent | Temporary | Situational | |
|---|---|---|---|
| Touch |  One arm |  Arm injury |  New parent |
| Sight |  Blind |  Cataract |  Distracted driver |
| Hearing |  Deaf |  Ear infection |  Bartender |
| Speech |  Non-verbal |  Laryngitis |  Heavy accent |
Adapted from Microsoft's Inclusive Toolkit
When thinking about these things, you’re able to build a better understanding of the people who are affected, the senses that can limit them, and in what manner those senses limit them. And when you’re able to keep those things in mind, not only will you have a better sense of web accessibility, but you’ll also have an easier time creating methods to accommodate the needs these individuals may have.
Four principles of WCAG
Although the W3C has three different guides, the WCAG is the resource you should reference any time you’re looking for guidance on creating accessible web content.
The standards in WCAG are organized into four principles, which you need to learn to understand web accessibility at its core:
- Perceivable
- Operable
- Understandable
- Robust
These principles make up web accessibility and a strong understanding of these concepts will help guide you in creating accessible content and websites.
Along with each principle are a handful of concepts that make it up. For you to properly implement each principle, it’s important that you’re executing each concept within it properly.
Otherwise?
You’ll be left with a skeleton of an accessible website.
Levels of web accessibility
When it comes to optimizing your site and content for web accessibility most results you’ll see are black and white, and you’ll quickly find out what’s accessible, what’s not, and what needs work through testing.
Sometimes, your audience might even be the ones letting you know (but, ideally, we’d like for you to avoid that).
So how can you determine whether your website and its content are properly accessible?
Through the levels of WCAG.
There are three levels that are explicitly defined in the guide:
Now, we can probably guess what you’re thinking:
“We’re definitely going to achieve level AAA for our website. There’s no way we get anything lower than that.”
If this is you, we completely understand that sentiment. In fact, that’s the same impression many of us had when we first started learning about the WCAG. Unfortunately, the truth is that reaching level AAA is not always possible, as certain limitations such as content type, business model, website structure, and more could prevent you from achieving that rating.
We want to be the first to tell you that it’s ok, and not many sites meet level AAA standards. Places like e-commerce stores or banking websites have security features in place that prevent them from achieving level AAA. Implementing certain methods could leave the site and the information housed within vulnerable, and that’s not a risk many websites or businesses are willing to or should take.
So, as you learn more about the levels and the different web accessibility techniques you can implement, remind yourself that it's ok to not achieve level AAA for every page on your website. Even if you only achieve level A with some features, it’s a start and better than not implementing any web accessibility features at all.
Creating quality and accessible web content
Although there’s a lot that goes into fully understanding web accessibility, we wanted you to understand the context behind some of the methods that we’ll be discussing.
It’s one thing to know how to implement web accessibility, and it’s a whole different thing to understand the “why” behind it.
By understanding the “why,” you’re able to think outside of the box and create creative ways to fulfill your site and content needs while making it accessible.
In the end, that’s what's what we're all here for:
Beautiful websites. Engaging content. Available for everyone.
So, now that you know the “why,” it’s time to understand the “how.”
In other words:
It’s time for the good stuff.
For additional context and in-depth breakdowns on each of these tips, make sure you check out our blog post on Structuring for Accessibility. Along with clarifying each tip, we’ll give you examples of how you can implement it into your website and content.
If you want a more in-depth breakdown on creating well-written content, make sure to check out our blog on Writing for Accessibility. We go in-depth on the similarities between web accessibility and good content writing practices, as well as offer additional content on each of the tips you’ve seen above.
One of the easiest and most consistent ways to implement photo accessibility is to simply write alt-text. Doing so for all the non-decorative images on your site will help make the lives of visitors who use screen readers much easier.
We dive deeper into photo accessibility, including specifics on writing proper alt-text, in our blog post — Creating Beautiful and Accessible Photos. If you need to know the “why” behind these techniques and implementations, it’s a great resource to utilize.
Before you ask:
Yes, we do have a blog post fully dedicated to creating and optimizing accessible video and audio. If you’re looking for detailed analysis, tips, and breakdowns on all of these implementations, our blog — Making Your Video and Audio Accessible — is a wonderful place to start.
Your ultimate web accessibility checklist
So, you’ve just learned about:
- What web accessibility is
- The people web accessibility impacts
- The various guidelines referenced
- The core principles that make up accessibility
- What successful implementation looks like
- Techniques and best practices you can utilize
If you’ve been thinking to yourself “how exactly am I going to remember this,” we don’t blame you.
The WCAG has a lot of content to consume, and the expectation of having to remember everything is simply not realistic.
This is why we created this guide for you and other marketers, content writers, and content managers. We want to make understanding and implementing web accessibility easier.
We don’t expect you to remember or memorize everything listed in this guide. Frankly, not everything listed on this guide is going to be applicable to you and your needs. It’s why we offer this helpful checklist.
Not only will you have access to all the implementation tips mentioned, you’ll also have all the applicable success criteria directly available. You’ll be able to reference that specific tip directly, instead of having to sort and scroll through the WCAG or our guide.
Be sure to bookmark our blog post on the checklist — Your Accessibility Checklist and get yourself a PDF copy too!
Web accessibility checklist
Reference this handy checklist anytime you're working on your website.
If there’s one thing you want to take away from this guide, it’s this:
Always provide your users with multiple options.
Doing so allows them to customize their user experience based on their needs, whether they’re blind, deaf, or have no disability at all.
At the end of it all, you want your users and content consumers to enjoy what you’ve offered them. Implementing all of these accessibility techniques, even at their basic forms, can ensure your audience enjoys the content and websites you create to the fullest.
Best of luck!
Oh, and if you're looking to revamp your website and ensure it's fully accessible to anyone, Unity Web Agency would love to help!
We help create custom builds that are Section 504 or 508 compliant, ensuring that anyone can use your site regardless of ability. Whether you're looking to better optimize your site for your audience or make site management easier for your web master or marketing team, we can help you create the site your organization deserves.